バックグラウンド画像としてしまうと、 ボタン全体にアイコンが伸張してしまうので、drawableLeft を使います。 ラベルを右に配置するために、gravity で right を指定しています。 また、画像によって高さがテキストのみのときと比べて広がっているので、縦方向の中央置き (center_vertical) も併せて指定しています。 角を丸くするために、背景 (background) に drawable を指定07/03/18 · 最近 Android の開発ネタばかりで申し訳ありませんが、今日も性懲りもなく Android について! 今回は、ボタンのデザインを変更する方法です。 デフォルトのデザインって、グレーに角ばった形をしていて、かなり味07/10/19 · 以下の2種のボタンを作成。 ・DISPLAY(id:display):表示用ボタン ・HIDE(id:hide):非表示用ボタン 画像表示用レイアウト 画像ファイル管理 表示したい画像ファイルは「res」→「drawable」パッケージ内で管理する。 画像表示

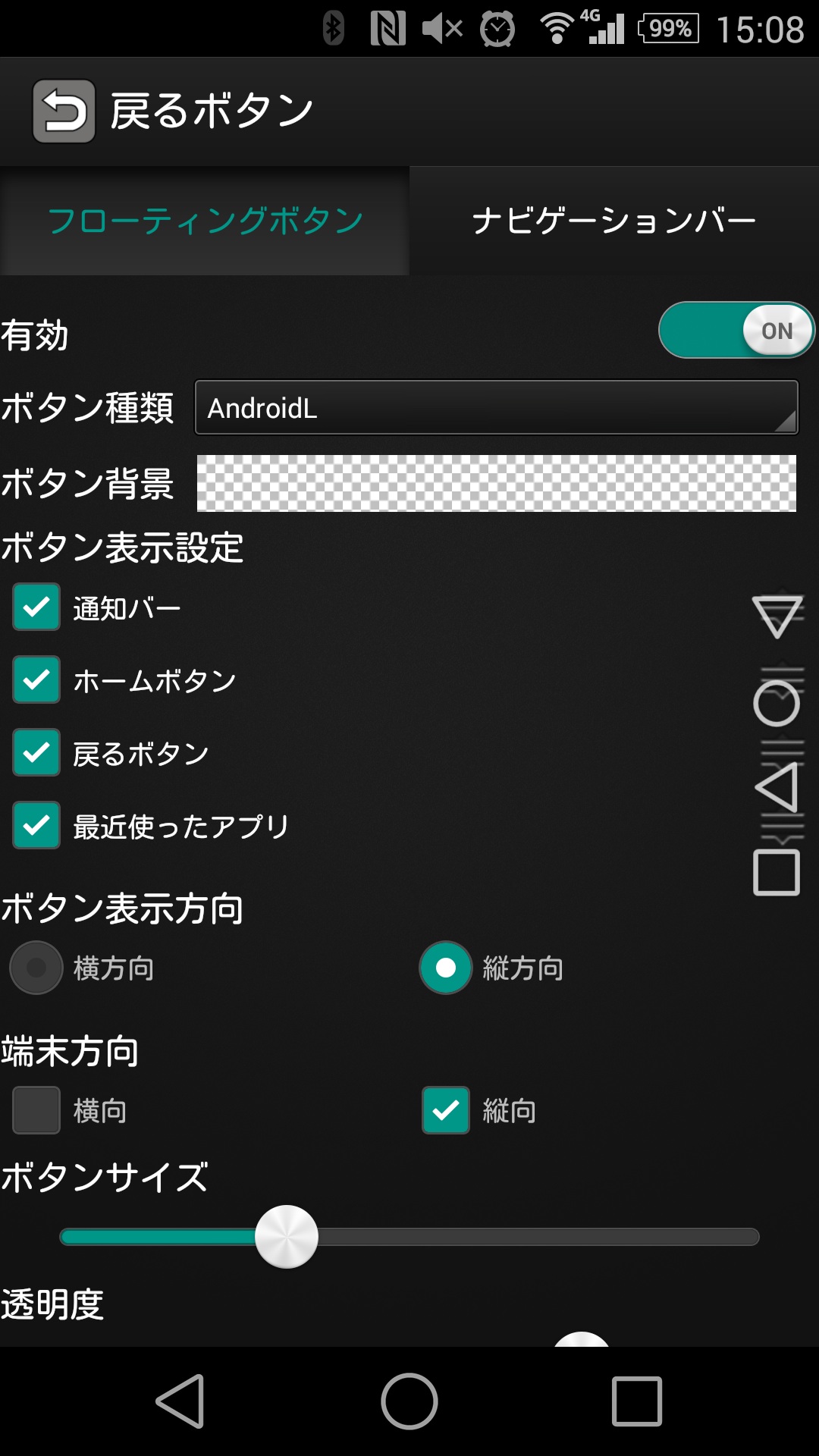
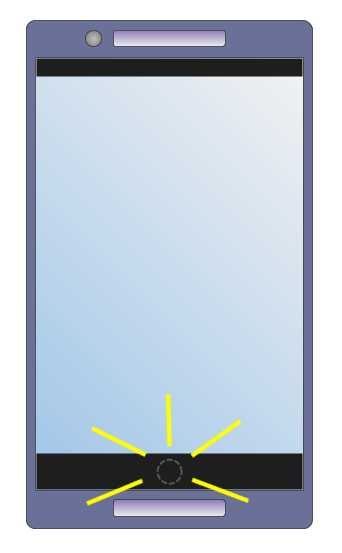
Android Studio ゲームアプリ開発入門 第10回 画面の向きの固定と戻るボタンの無効化
Android ボタン 画像 切り替え
Android ボタン 画像 切り替え-Java 画像変更 android ボタン 画像 切り替え Androidのボタンのようにイメージビューのクリック効果を与えるにはどうすればよいですか?Androidの WebView で画像などをダウンロードさせるには NDKAndroid開発にC/Cを使う。最低限の導入手順まとめ



マテリアルデザイン風ボタンの設置 Android開発 It底辺脱却ブログ
} else { iImageButtonを使って画像をボタンののようにタップでアクションを起こすことができますが、画像の設定には、「background」に指定する方法と「src」とする場合があります。 例として、400 x 267pix の画像 (32)を res\drawable\ 以下に入れて表示させてみます。 (画像はお好みのもので) ImageButtonへの設定はそれぞれ以下のようにできます。 背景として androidbackgroundAndroid ボタン 背景 画像 Blog Android ボタン 背景 画像 adobe stock 10 点 の 画像 月 年間 プランacrobat pro 画像 貼り 付けadobe acrobat 画像 挿入after effects 画像 差し替えadobe acrobat 画像 貼り 付けabc 式 s カット 画像aaa カップ エロ 画像adobe premiere 画像 挿入 Androidアプリ ボタンやedittextに背景色 枠線をつける Kuuur Net
05/03/18 · 久しぶりにAndroidアプリの開発をして、大分忘れていたので備忘録としてまとめ。 今回は2つ以上のボタンを横並びに配置し、かつボタンの横幅を均等に揃える方法です。 参考にさせていただいた記事はこちら。 PercentR概要 おみくじの結果をランダムで表示できるようにし、何度でも遊べるようにする。 また、おみくじ結果表示時にbgmを鳴らすようにする。 目次 おみくじ結果の画面レイアウトを修正する おみくじ結果画面をランダムに表示しよう ソースコードを修正する 実機で実行結果を確認する おみくじ23/03/16 · 質問のコードをどこに書くかによってできるかできないかは変わります。 やりたいことは2つの画像をボタンを押すたびに交互に切り替えることですよね。 どこかにどの画像を表示しているかを保持する必要があります。 今回はフィールド変数を使いました。 @Override public void onClick(View v) { if (i == 1 ) { i = 0 ;
KotlinでAndroidの Button アプリを簡単に作ってみました。findViewByIdの代わりにAndroid Kotlin Extensions プラグインを使っていましたが、現在では ViewBinding が推奨されてい17/06/18 · 画像が左寄せ・右寄せなら androiddrawableLeft 等を利用すると良いが、横幅が可変のボタンで画像もテキストも中央寄せで表示したい場合は使えなかった。 成果物はこんな感じ。 実現方法 String中に画像を埋め込めるSpannableStringを利用する。25/01/ · とりあえず、プロジェクトを作成しましょう。名前は適当でOKです。 ①画像をdrawbleに入れる 適当に画像をご準備ください。名前については、最初が大文字や数字だとエラーが出るのでご注意。 今回は、下記のような画像でa,bという名前の画像を用意しました。 (画像収集の効率化についても



ぺこらボタン For Android Apk Download


Android端末に貼るだけで4つの物理ボタンを追加できる Dimple が発表 Indiegogoでキャンペーン開始 Juggly Cn
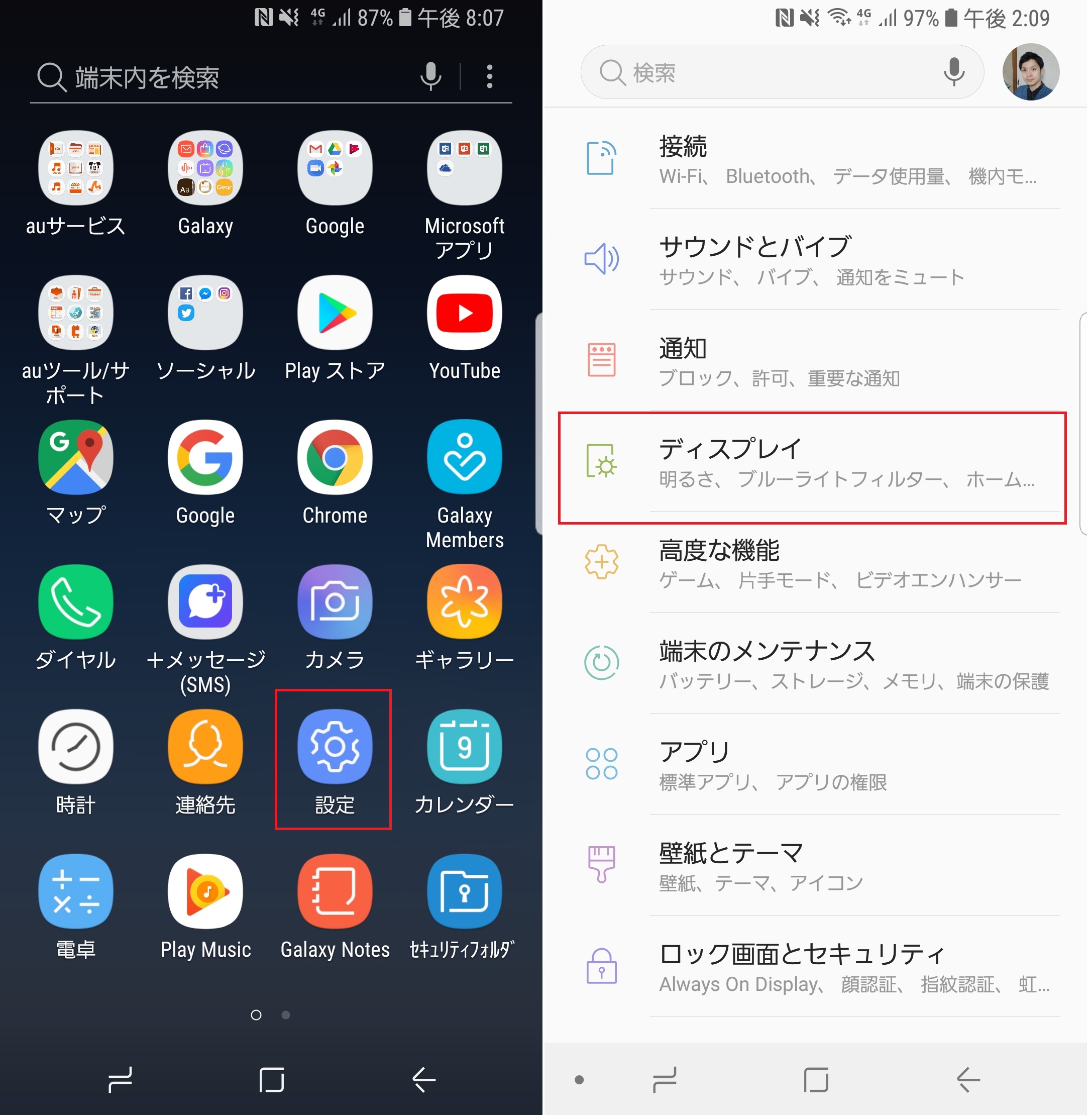
08/09/19 · 「Android 10」がうちの「Pixel 3」にもインストールできたので、数日使って気づいたことをご紹介。ジェスチャーナビゲーションは、慣れれば使い08/05/18 · イメージ的には、ボタンを押すと表示してある画面Aが画像Bになり、再度ボタンを押すと 画像Aに戻るような感じで作ってみます ↓ ボタンをつけるとこんな感じです。 あと、変更後の画像を追加します。 ここから、javaでの開発になるのですが、activity_mainxmlに記載 している画像とボタンのIDを控えておきましょう。 <ImageView androidid="@id/imageView2″ ・・・・追加 android ボタン 画像 切り替え どのようにコード内のイメージボタンの透明な背景を設定するには?



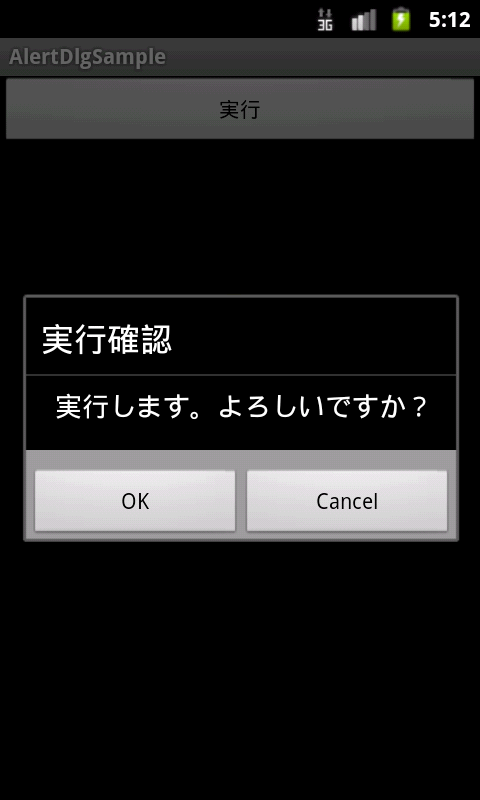
Android アプリ開発サンプル集 ボタンクリック時に確認ダイアログ Alertdialog を表示する



Android 10 Qからは 戻るボタン も削除されてジェスチャー操作に統一される Gigazine
21/04/17 · ImageButton(イメージボタン)は、画像ボタンを利用するためのGUIコンポーネントです。 自分で用意した画像を簡単にボタンとして利用することができます。 事前準備 ImageButtonを配置する前に画像を用意しておくと、スムーズに作業ができます。まず、ボタンに表示される画像をdrawableフォルダーにコピーします。ボタンには、押された状態、フォーカスがある状態、通常の状態という3つの状態があるので、画像も3つ必要になります。 ここ Android Studio対応のAndroidアプリ開発入門、決定版。Android:ボタンまたはImageButtonでテキストと画像を組み合わせる ボタンに画像を(背景として)配置し、実行時に何が起こっているかに応じて、画像の上/上にテキストを動的に追加しようとしています。 私が使用する場合 ImageButton 、テキストを追加することすらできません。 私が使用する場合 Button 、テキストを追加できますが、 ここで androiddrawableBottom 定義され



戻るボタンをホームボタンの左にする方法 Galaxy Tips Engadget 日本版



Cerevo リアル が伝わるandroid対応押しボタンスイッチ Fourbeat
12/12/16 · Android プログラミング ボタンで画像変更 Android Studio 入門 HorizontalScrollView 写真の横スクロール Android Studio 入門 ScrollView ボタンの縦スクImageButtonを使って画像をボタンののようにタップでアクションを起こすことができますが、画像の設定には、「background」に指定する方法と「src」とする場合があります。 例として、芹菜ちゃんの 400 x 267pix の画像 (32)を res\drawable\ 以下に入れて表示させてみます。 (画像はお好みのもので) ImageButtonへの設定はそれぞれ以下のようにできます。 背景として androidボタンにセレクターを設定 最後にボタンに今作ったセレクターを設定します。 実際にボタンを表示してみた時の画像はこちら↓ フォーカスがないとき



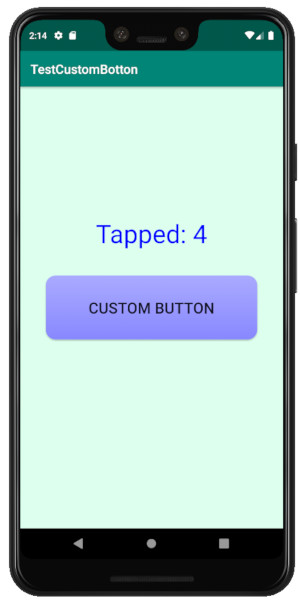
Android Studioとkotlinでボタンを押すとテキストが変わる簡単なアプリをつくってみるよ 株式会社lig



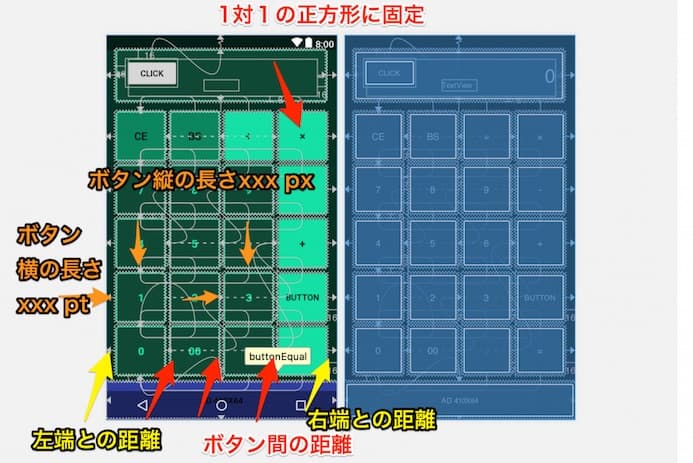
Android Studioでボタンを綺麗に並べる方法
17/12/12 · ボタンの見た目をカスタマイズする方法を紹介します。 ボタンには3つの状態があります。 「デフォルト状態」「フォーカス状態」「クリック状態」です。AndroiddrawableBottom テキストの下に画像を設定します androiddrawableStart テキストの先頭に画像を設定します androiddrawableEnd テキストの末尾に画像を設定します 以下にサンプルコードを示します。 タグを使った画像付きテキストのボタンボタンをカスタマイズするためには、ボタンのbackground属性で、画像やShapeを指定するとできます。 androidbackground="@drawable/image" 1 androidbackground="@drawable/image" ここではbackgroundをshapeを使って表現する方法と、プレスされた、プレスされていないという状態により背景を変えることによりカスタマイズしてみたいと思います。 目次 1 Shape とは 2



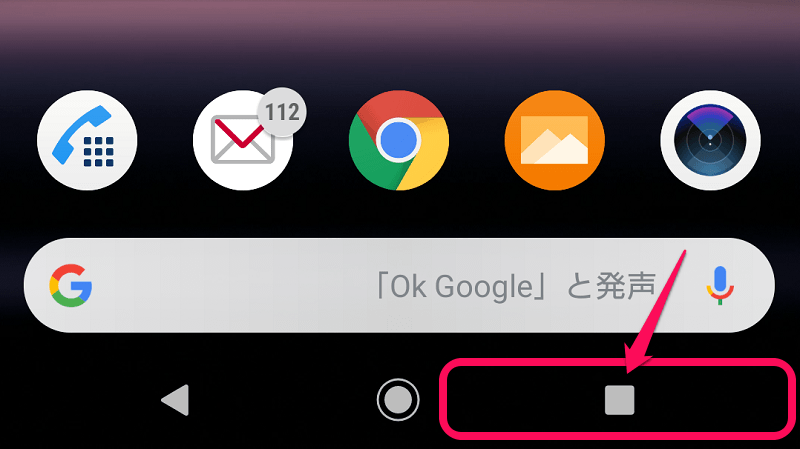
Android 9で消えた右下の四角ボタン マルチタスクボタン を表示させる方法 ワーカホリックダイアリー



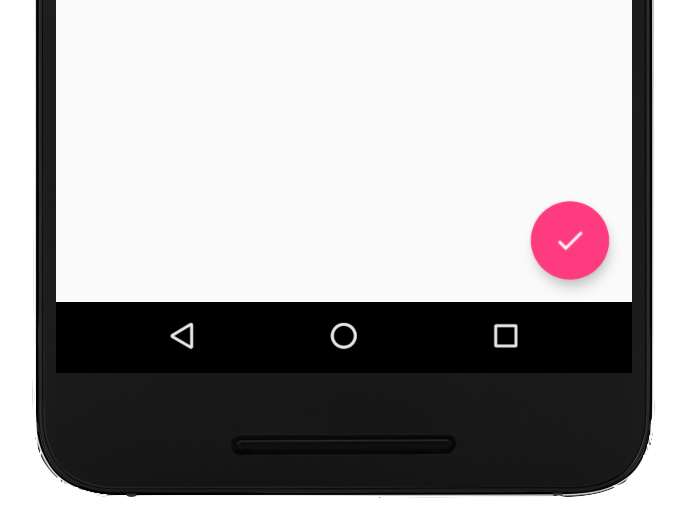
フローティング操作ボタンを追加する Android デベロッパー Android Developers
はじめに Androidアプリでは、デザインアセットいくつかの種類があります。 例えば、アイコンなどのような画像を用意すれば済むものもあれば、 ボタン背景など文字数によってスケールさせる必要があるものもあります。 AndAndroidがサポートしている画像フォーマットは, 以下の4つである Bitmap(bmp) JPEG(jpg) PNG(png) GIF(gif) 但し, 推奨はPNGとのこと res/layout/mainxml "@id/imgbtn_id"でプログラムからアクセスするIDを定義する ボタンを画像の大きさで配置するよう"wrap_content"を指定する "@drawable/androidrobot"で表示する画像を指定する23/05/13 · androidstate_focused="true"の要素には、ボタンがフォーカスされたときに設定する画像を指定します。 2 ボタン要素のbackground属性に、作成したxmlファイルを設定する。



Chromeのホームボタンを表示する方法 Android Iphoneでホームページやホーム画面のショートカットアイコンを設定しよう


Androidの 戻るボタン を右側に移すと意外と使いやすくなる Juggly Cn
画像 文字 トグルボタン トグルスイッチ デザイン テキスト カスタマイズ style android togglebutton TextViewにテキストを水平および垂直に配置するにはどうすればよいですか?


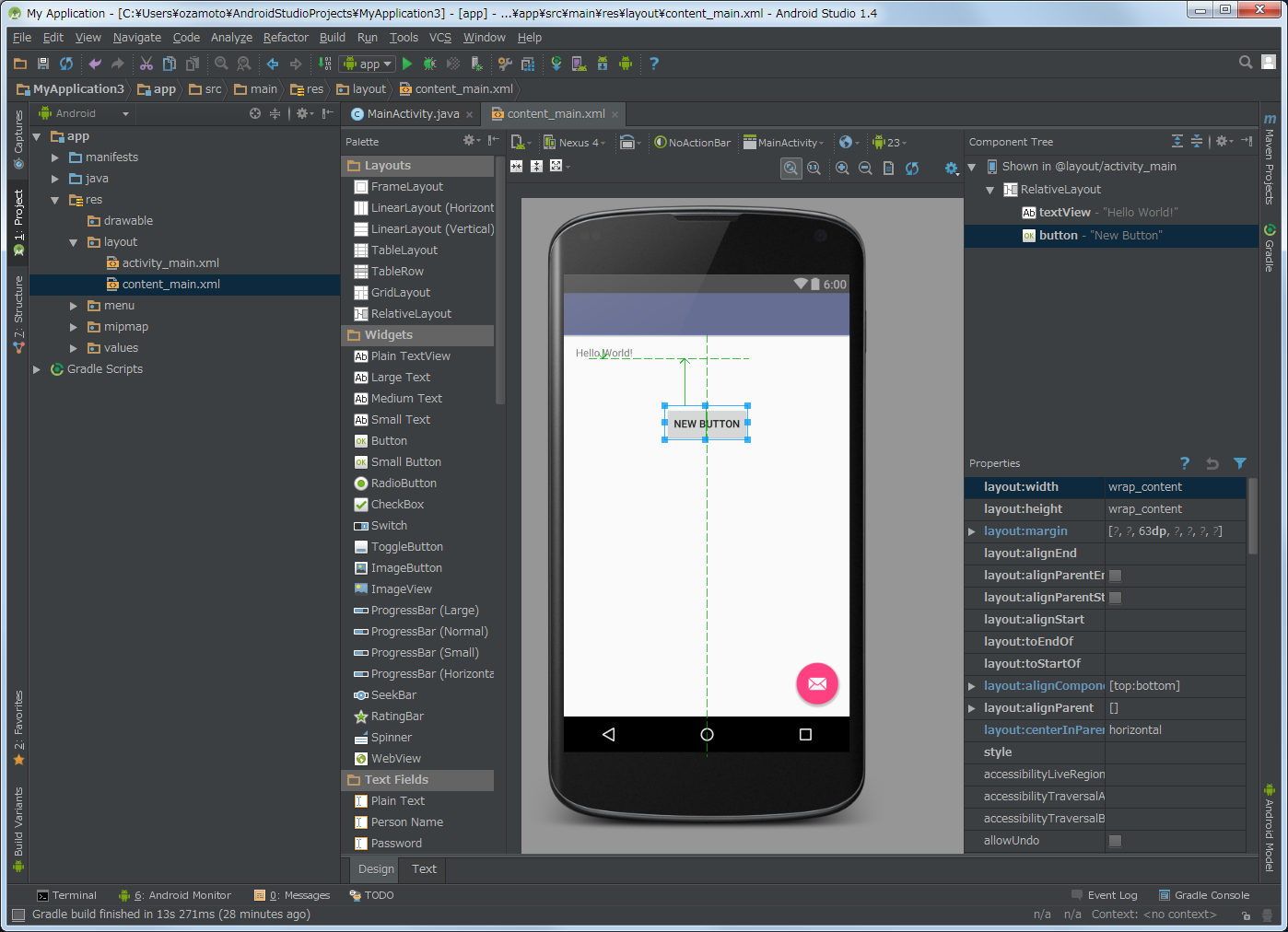
Android Studio 開発 Xmlでボタンの配置 ハコニワ デザイン



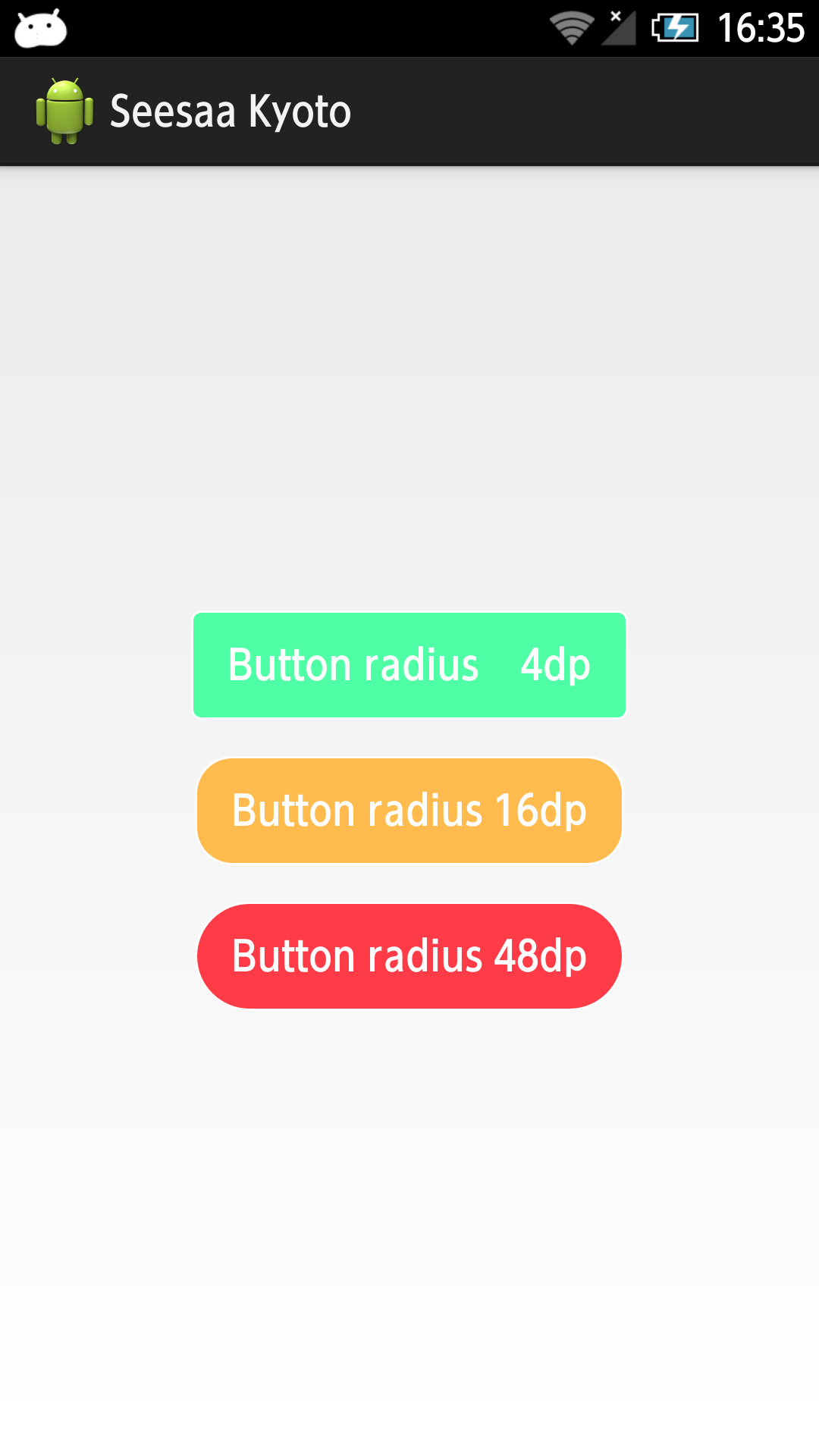
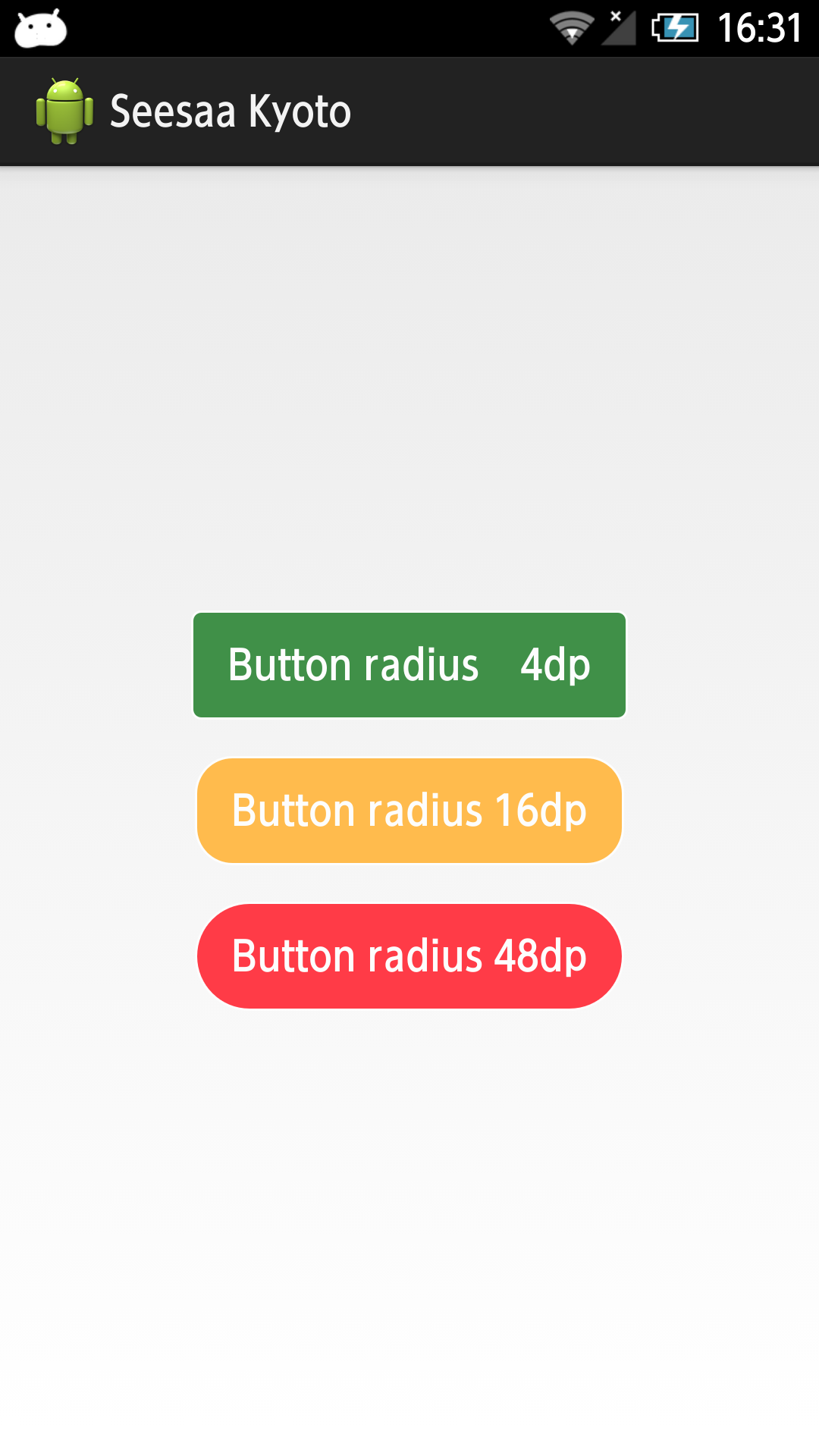
Android Xmlで角丸ボタンを作る Seesaa京都アプリエンジニアブログ



Yan Note Android ボタンに画像とテキストを表示する



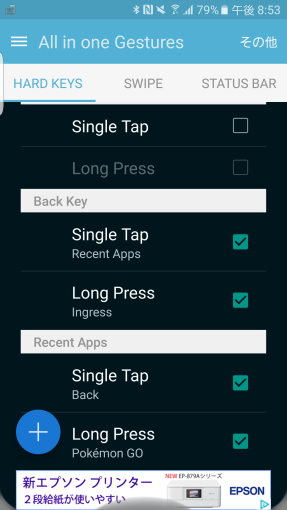
All In One Gestures でボタン等に自由な機能を割当てる方法 Teradas



Android Studio ゲームアプリ開発入門 第10回 画面の向きの固定と戻るボタンの無効化



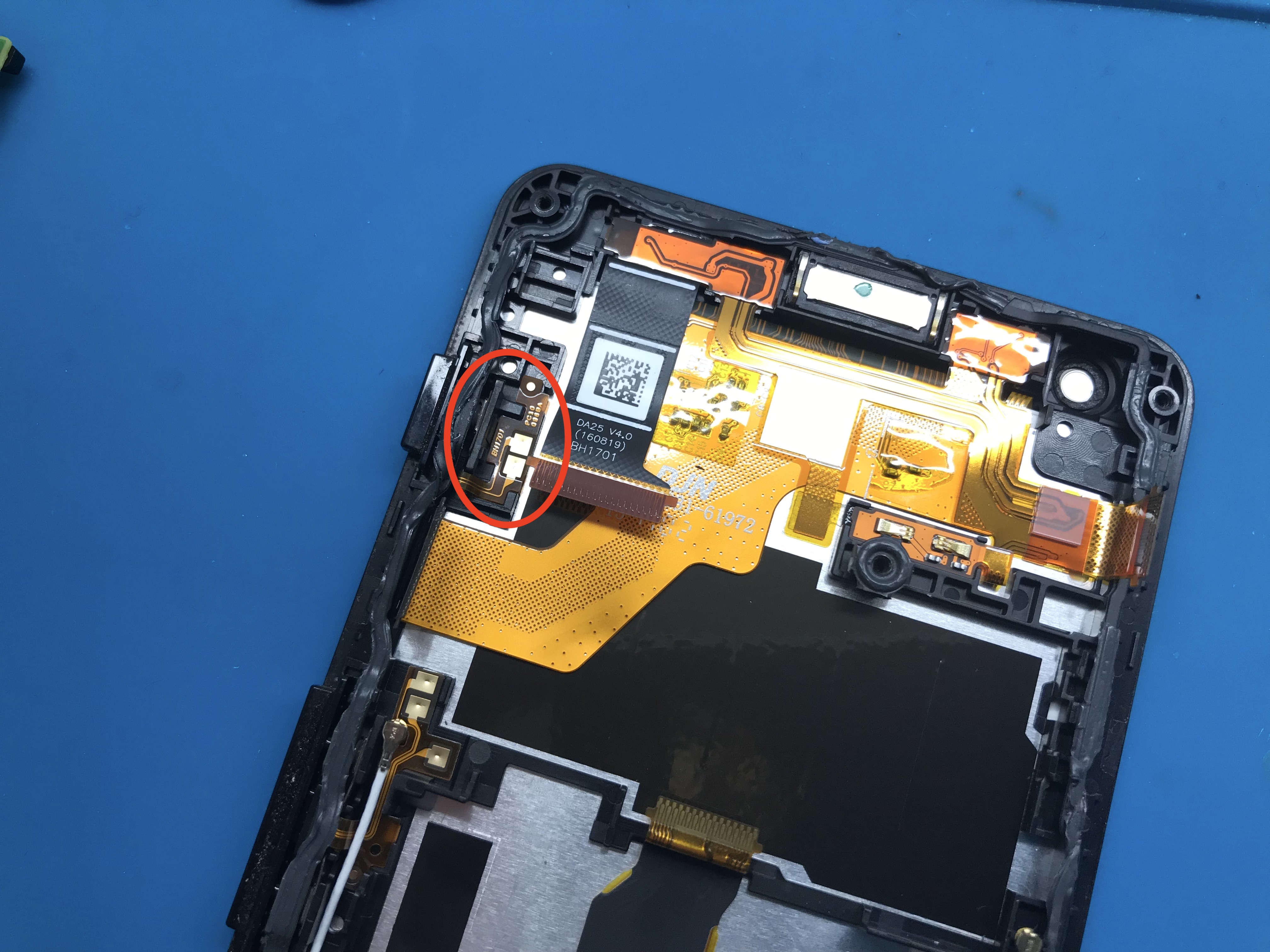
電源ボタンがほぼ効かないandroid Oneも当店ならボタン交換で修理受付しています Xperia Galaxy Zenfone Huawei Nexus修理のアンドロイドホスピタル


Android ボタンがクリックされるたびにlistviewに項目を追加させる



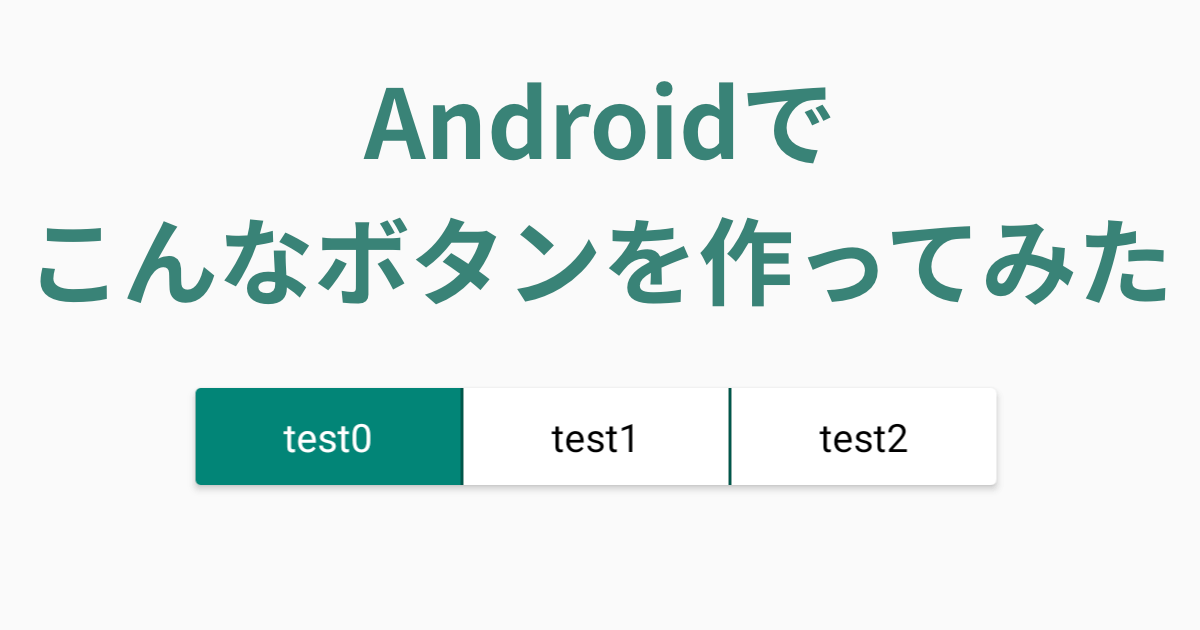
Androidでイイカンジの選択ボタンを作ってみた Developersio



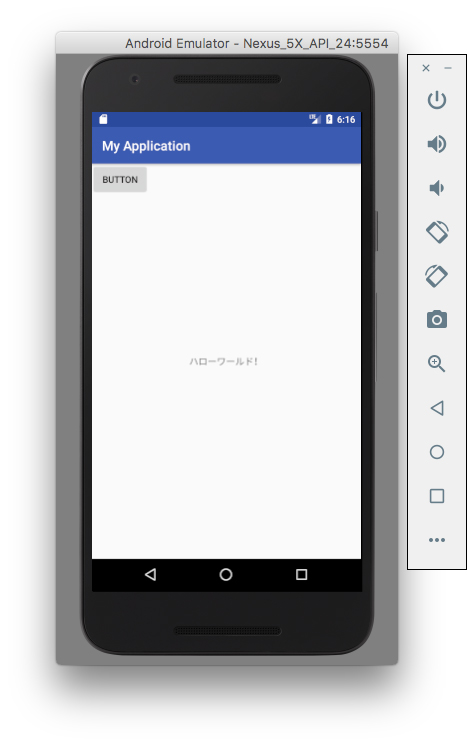
Android Studio Button ボタン を作る基本中の基本


Androidアプリ ボタンを押すとメッセージが入れ替わる Kuuur Net


Android 8 0のホームボタンがタップするたびに4色のマークが出るので消したい



Android Android Studio ボタンレイアウト調整について Teratail



Androidスマホに物理ボタンを取り戻せ 6年もののdimple Ioで



ホームボタン長押しで何でも調べてもらえる Android 6 0 Marshmallowを使いたくなる新機能 ライフハッカー 日本版



Androidスマホの通知バーに指が届かないときは 戻るボタン アプリが便利 ラブグアバ



Androidにバーチャル 仮想 ボタンを追加する方法 物理キー ホーム 戻る タスク 故障時に便利



指が届かない大画面androidには画面上にホーム 戻る等が自由に配置できる 戻るボタン アプリが便利 ガジェットショット



グーグル Androidホームボタンから 次にしたいこと を検索できる Now On Tap を公開 Cnet Japan



Android ボタン操作について解説 その



ホームボタン交換修理料金 Android スマホ修理ならスマホソニック 全国対応



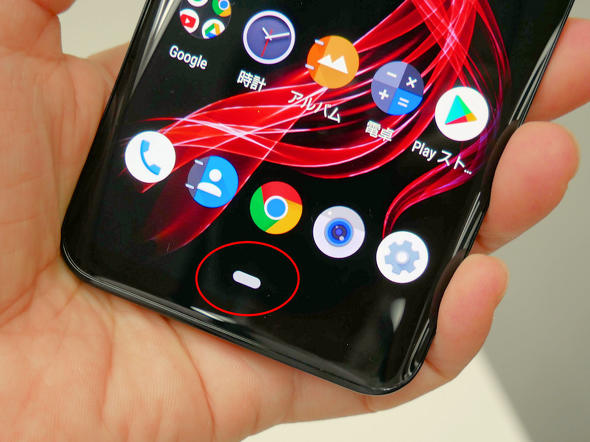
ホームボタンなし Android 9 0の Aquos Zero は 操作法も大きく変わる Itmedia Mobile



Pubg 荒野行動 コントローラー 最新 射撃ボタン スマホ用 ゲームパッド 左右2個セット Iphone Android対応



Java Android Studioで複数ボタンから画面遷移をしたいです Teratail


Android プログラミング ボタンで画像変更 ハコニワ デザイン



Android Xmlで角丸ボタンを作る Seesaa京都アプリエンジニアブログ



Kotlin ボタンとテキストのみのシンプルなアプリを作成しながら学ぶ その2 すばらしきofficeとアドインの世界



Android版 地図のボタン配置をおこのみカスタマイズ Yahoo 地図ブログ



Android 角丸で枠線付きボタンの作成 ワークレ



Androidのホームボタンの機能をアシストアプリでカスタマイズ 長押し タップ スマホアプリやiphone Android スマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



Android Googleアシスタント Now On Tap をカスタマイズする方法 ホームボタン長押しで好きな機能を使おう



アイコンとテキスト付きのボタンの実装 ユーザーインターフェイス Android 開発入門



Androidアプリで通知にボタンを追加して タップ時にforeground Serviceを停止する Developersio



Pixel 4 最新のandroidは戻るボタンがない 以前みたいに戻るボタンに戻す方法の紹介 ポンコツエンジニアのごじゃっぺ開発日記



Android Shapeを使ってカスタムボタン作成



Androidスマホのボタンを便利にカスタマイズする方法 ギズモード ジャパン



Androidスマホ 画面下のボタンを3つに戻す方法 アプリ履歴 を表示



Android 端末の戻るボタンを押した時にwebviewのページを1つ戻すには Miningoo



Android 音量ボタンの長押し で音楽のスキップをできるようにする方法



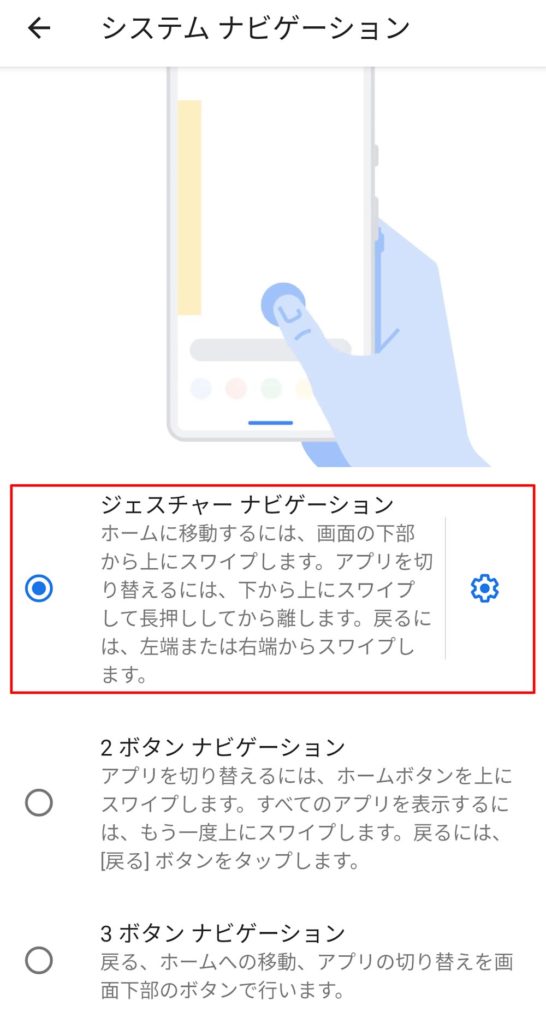
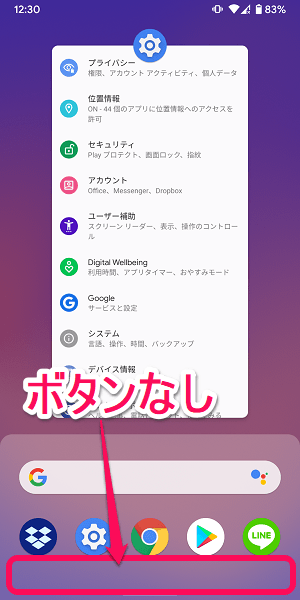
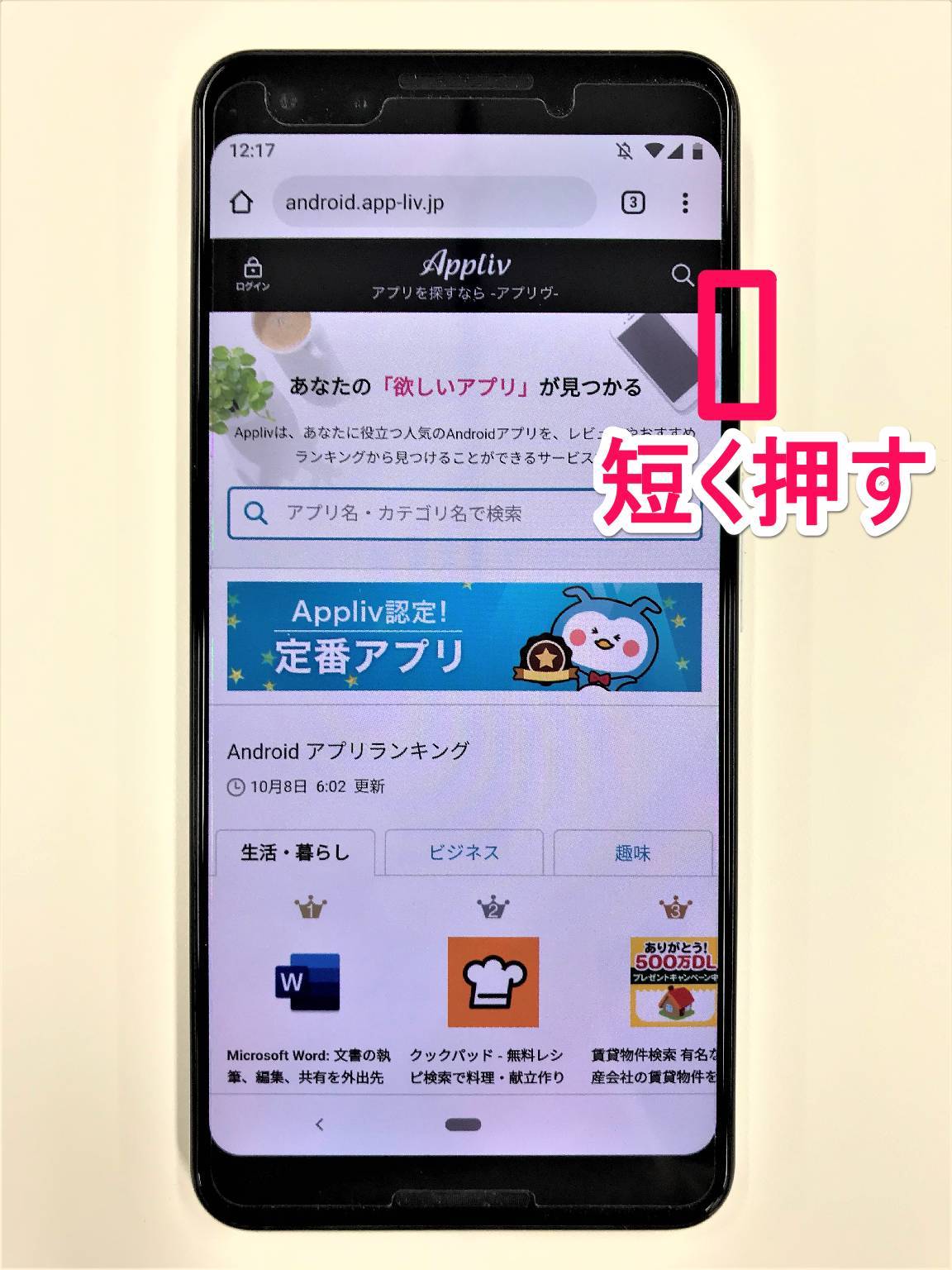
Android 画面下のボタンを非表示にしてジェスチャーのみで操作する方法 戻る ホーム アプリ切替 ボタンの配置が自分で選択できる 使い方 方法まとめサイト Usedoor


Android Button 画像付きテキストのボタンを表示する Programming Style



音量ボタンでアプリをロックできるandroidアプリ Oops Applock ライフハッカー 日本版



Android Shapeを使ってカスタムボタン作成



Android用uiデザイン ボタン9patch 緑 グリーン 株式会社テトラクローマ



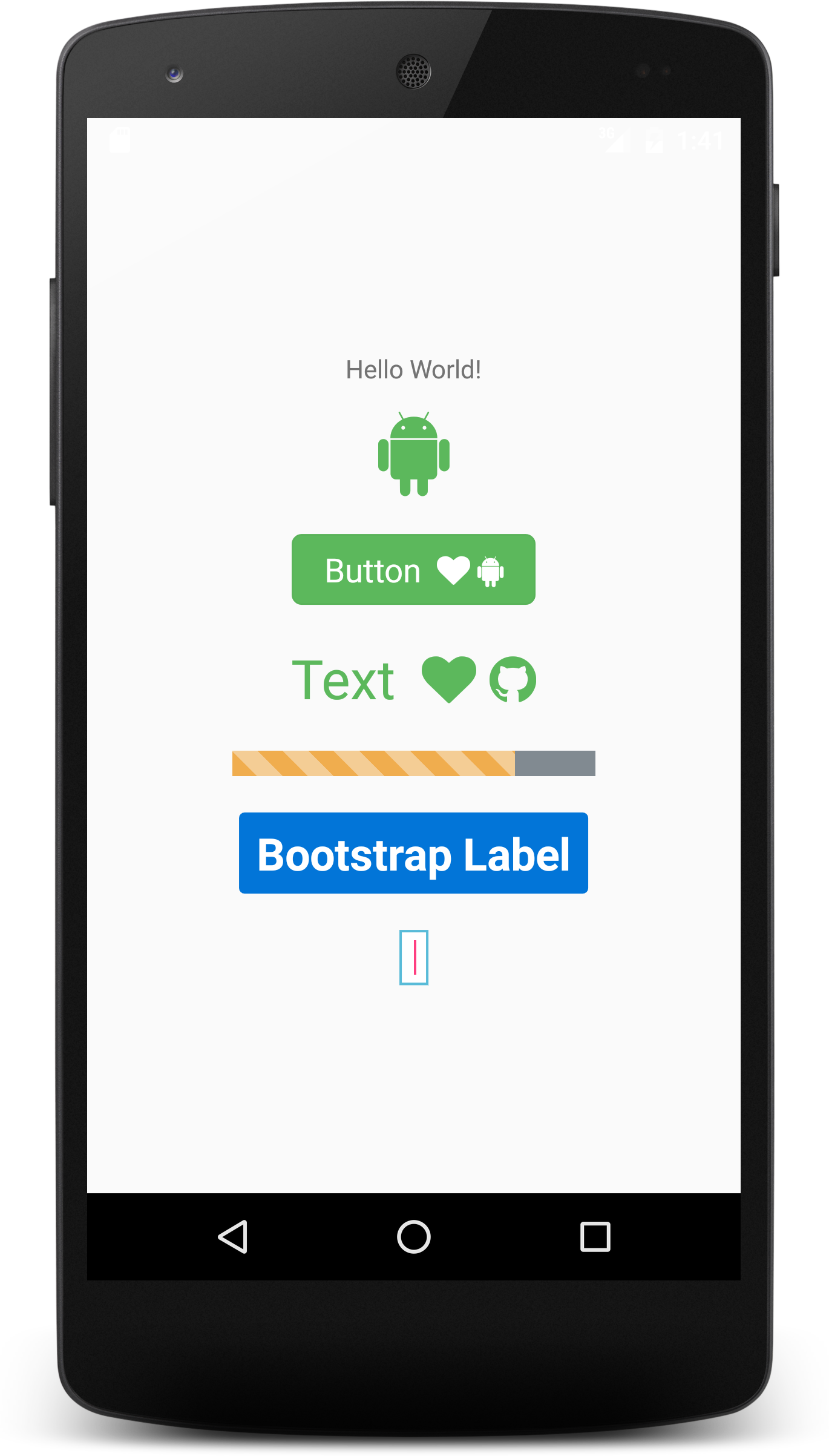
Androidのボタンデザインにはbootstrapを使おう 使い方 Android開発 エラー置き場



マテリアルデザイン風ボタンの設置 Android開発 It底辺脱却ブログ



Android Studioサンプルアプリ解説集 ボタンの状態によって画像を変えるbuttonstate Think It シンクイット



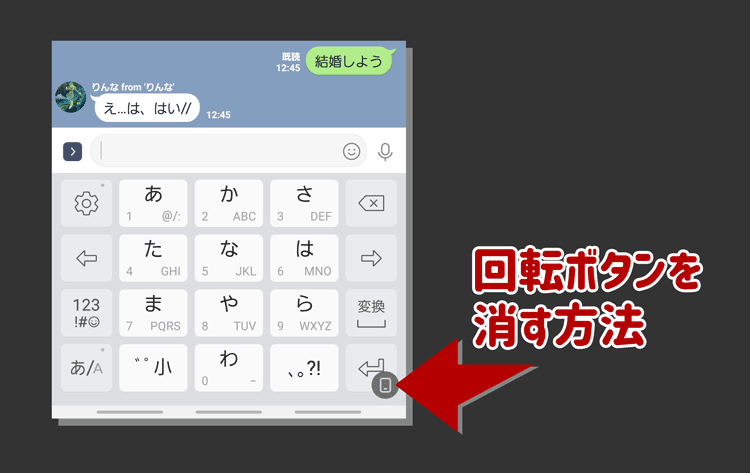
Androidの画面回転ボタンを消す方法 スマホ設定 Jill Tone Blog



Android 10 Q ベータ3版が配信開始 ダークテーマ登場 アプリ履歴ボタンの復活も可能に



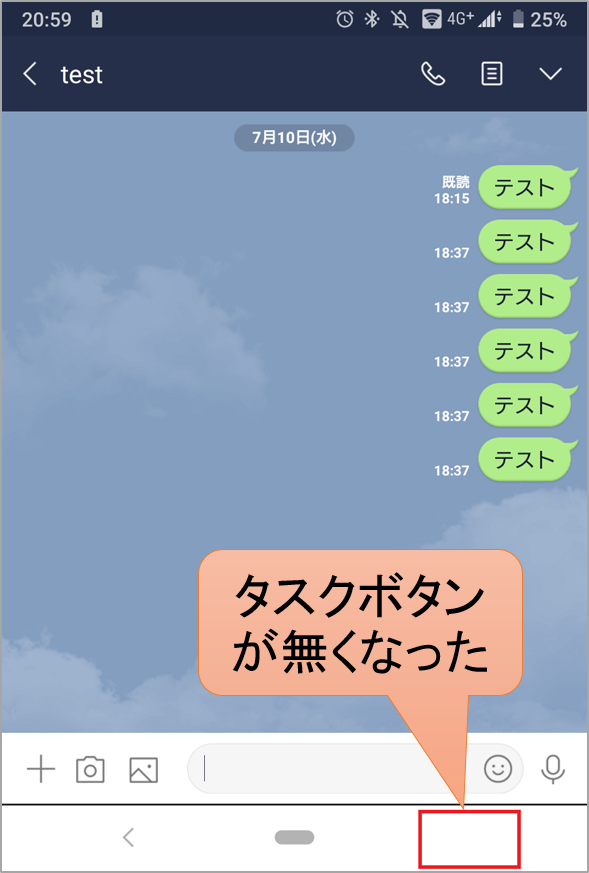
Android タスクボタン を表示させる方法 最近使ったアプリボタン復活 使い方 方法まとめサイト Usedoor



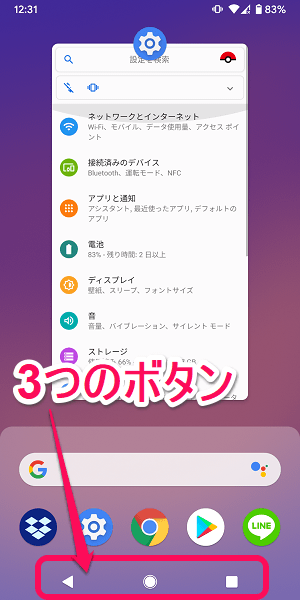
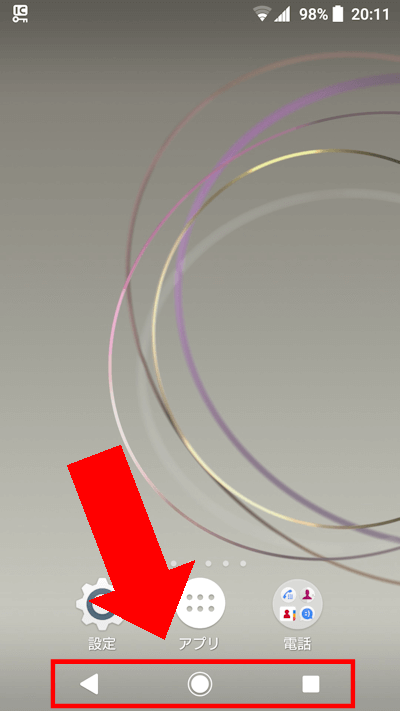
Androidの3つのボタン Android活用術



Gamesir ゲームサー 三和電子製スティック ボタン採用 Gamesir C2 アーケードコントローラー Gamesirc2 Ps4 Switch Xboxone Pc Androidなどマルチプラットフォーム対応 エムスタ



Android 画面下のボタンを非表示にしてジェスチャーのみで操作する方法 戻る ホーム アプリ切替 ボタンの配置が自分で選択できる 使い方 方法まとめサイト Usedoor


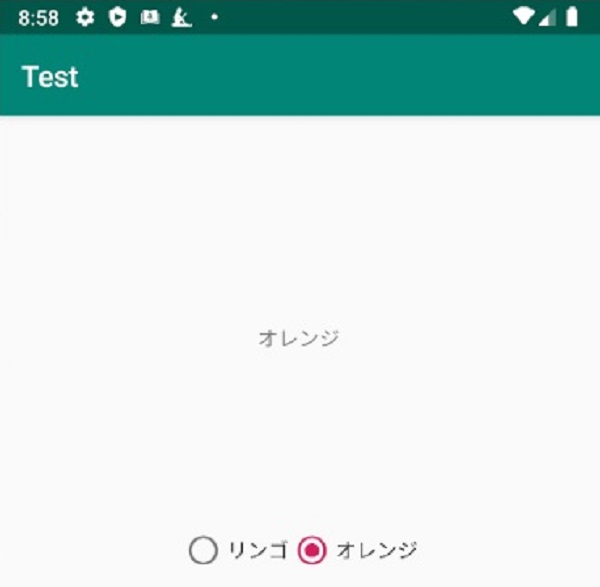
Android Radiobutton ラジオボタンを表示する Programming Style



Android 10の新機能 ジェスチャーナビゲーション の使い方 スワイプだけで操作できる Otona Life オトナライフ Otona Life オトナライフ



Android入門 ボタンの実装の仕方 プログラミング教育ナビ



Android 画面下のボタンを非表示にしてジェスチャーのみで操作する方法 戻る ホーム アプリ切替 ボタンの配置が自分で選択できる 使い方 方法まとめサイト Usedoor



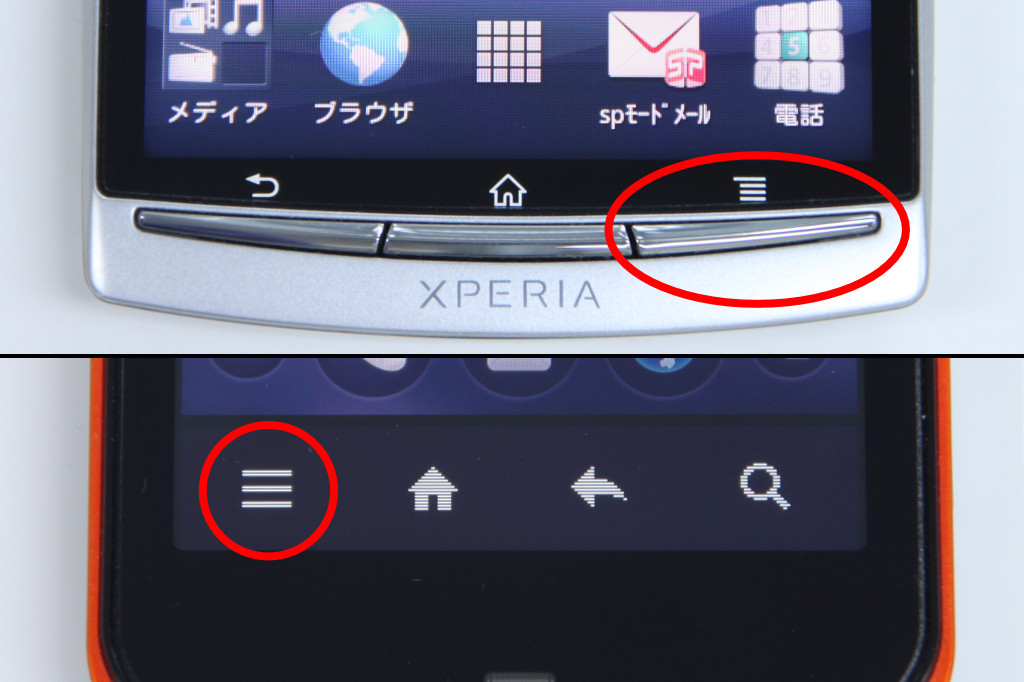
Androidアプリで メニューアイコン が表示されない場合の対処方法 Tech Tips It


Back Button Androidの操作ボタンを画面上の好きな場所に配置できるアプリ 大画面スマートフォンやタブレットでは有用 Juggly Cn



Mwc 19 最新androidスマホ Googleアシスタントボタンを搭載へ Googleは1億台の専用ボタン搭載デバイスを視野に ロボスタ


Android 画面の下部にボタンを配置する方法 あかばね式



戻るボタンをホームボタンの左にする方法 Galaxy Tips Engadget 日本版



Android ホームボタンをスワイプした際にgoogle Now Google検索 が出ないようにする方法 Seita Developer Blog



Android 11 最新のandroidは戻るボタンがない 以前みたいに戻るボタンを戻す方法の紹介 Pixel 4aやpixel 5も含む ポンコツエンジニアのごじゃっぺ開発日記


Androidアプリケーション開発入門 ボタンの配置とイベントの設定 Qiita



Androidスマホの 電源ボタン の使い方 電源オン オフ 再起動 スリープモード Appliv Topics



Android 電源ボタンで通話を切断 シナプス マガジン


Android 8 X のwi Fi 無線 接続手順 Wpsボタンで接続 Aterm Q A 目的別で探す Aterm エーターム サポートデスク



ホームボタンなし Android 9 0の Aquos Zero は 操作法も大きく変わる Itmedia Mobile



Android ボタン操作について解説 その



Androidスマホの 電源ボタン の使い方 電源オン オフ 再起動 スリープモード Appliv Topics



Androidのメニューボタンが消えてしまった時の復帰方法 Creating Manuals Has Never Been Easier All You Need Is One Finger



ホームボタンが消えた場合の対処 Android スマホの使い方 初心者編



Android Kotlin 入門講座 ラジオボタンで値を選択させる フリーランスマガジン



Iphone Androidスマホのホームボタンが効かない 機種別の対処法 Iphone アイフォン 修理 スマホ修理ならスマホスピタルグループ



Android Qでは戻るボタンがなくなる ギズモード ジャパン



スマホの画面下ボタン説明 Android スマホの使い方 初心者編



Androidアプリ開発でimagebutton イメージボタン を追加する方法 初心者向け Techacademyマガジン



長い間お世話になりました Android 4 4 Kitkatで存在意義を失う ハードウェアメニューボタン の歴史を振り返る 吉川英一の スマホのちょっと深いとこ S Max



Android開発 Vol 7 ボタンを押した時の動きをつけよう 札幌のソフトウェア開発 システム開発 アプリ開発 株式会社パブリックリレーションズ



ホームボタンがないiphone Androidは スワイプ 操作が重要 特選街web



Androidの標準アシスタントとしてalexaが利用可能に ホームボタン長押しで起動可能 Techcrunch Japan



Back ボタンを押したときの動作を変える方法 だいたい 1 分でわかる Android プログラミングのハウツー Android 開発入門



長い間お世話になりました Android 4 4 Kitkatで存在意義を失う ハードウェアメニューボタン の歴史を振り返る 吉川英一の スマホのちょっと深いとこ S Max


Android 6 0 Marshmallowでgoogle Nowのスワイプアップジェスチャーが廃止された模様 更新 Juggly Cn



Android Studio Android Studio レイアウト ボタン 置けない Teratail



Faq Android 9 0の新機能 音量ボタンが使いやすくなったと聞きました



Android開発日記 ラジオボタンを使わずにラジオボタンを作る Mikulogic Tomo S Diary



Androidの戻るボタンが効かない場合の対処法 スマホアプリやiphone Android スマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



0 件のコメント:
コメントを投稿